You will need an OpenWeatherMap API key for this feature to work.
Simply register here https://openweathermap.org/
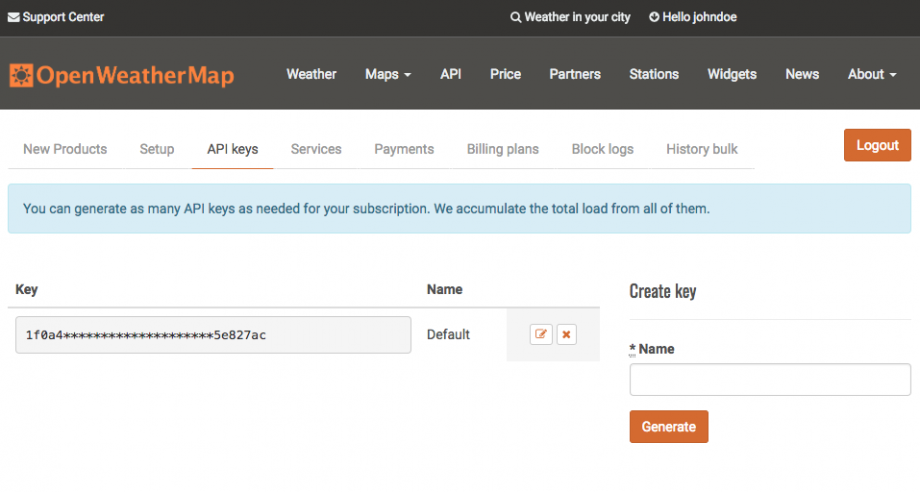
Then when logged in get the API Key in your “API Keys” tab

This feature offers a weather widget in your app to display the forecasts for a particular city or for your users location.

First, click on in the “Add Pages” section to add the feature to your app:

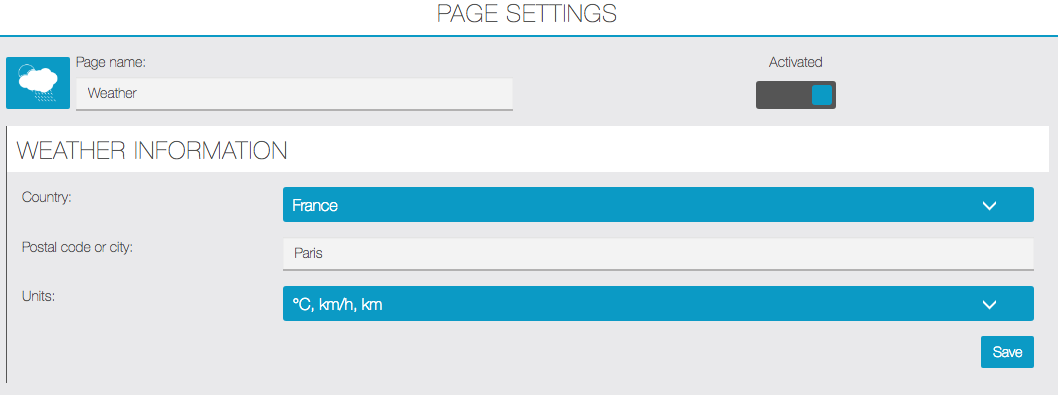
You just have to choose a country and a city, then save.
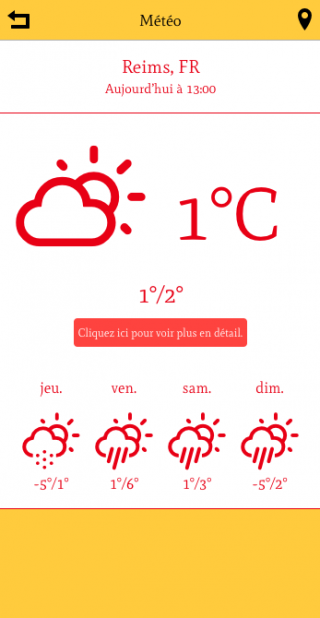
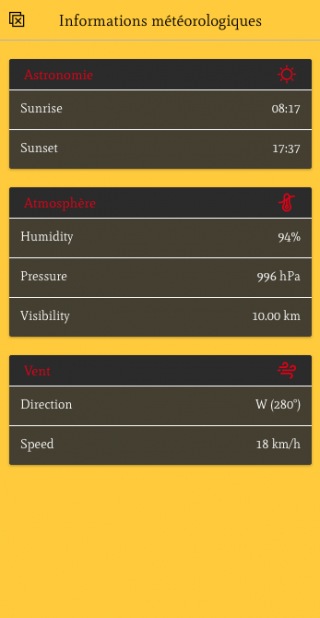
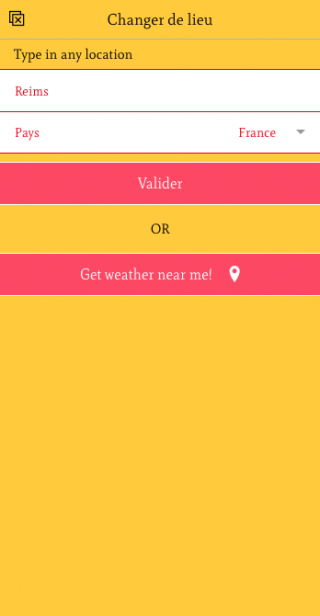
This is how it looks like in your app:



Your users will be able to change the location to their own, if they click/tap on the location name or the pin icon.

