This feature allows you to create a news page with a photo and comments from users. It works like a news wall, users are able to find all the posts you wrote on it.

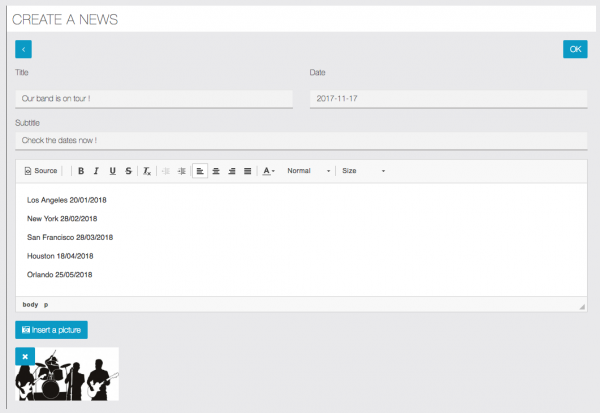
Click on to create your news:

- “Title”: Here is the title of your News”
- “Date”: Schedule the publication date of your news.
- “Subtitle”: It’s a summary of the description of the news.
- Describe your news in the text editor.
- “Insert a picture”: Chose a picture to illustrate your news.
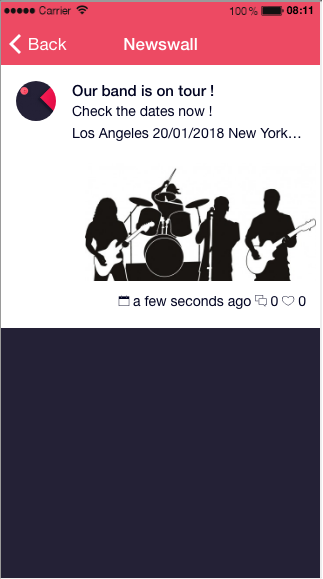
Here is what it looks like in the app:

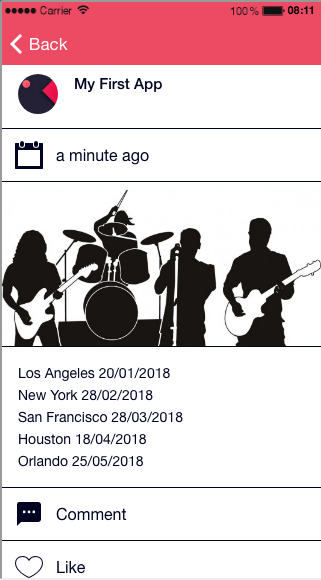
Click on the news:

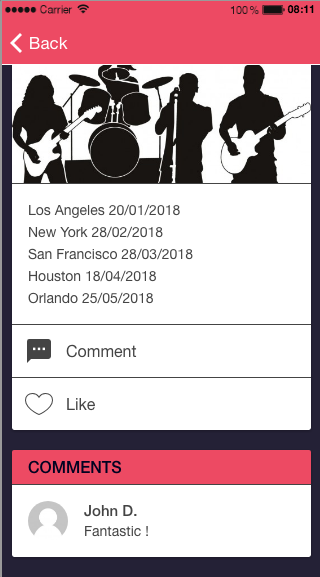
Your users will be able to comment and like the news:

Back to the editor ! You can manage your news via the “Manage content” tab:

- “Magnifying glass”: Display a summary of the news.
- “Pen”: Edit the news.
- “Speech bubble”: Display the comments of the news.
- “Eye”: Hide the news.
- “Cross”: Delete the news.
You can choose another design for this page in the “Design” tab:

Finally, you can add a Background image for the feature in the “Background” tab:


